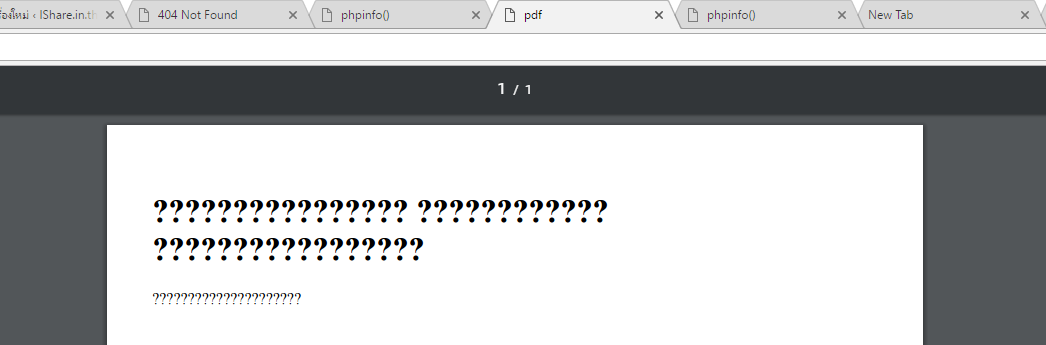
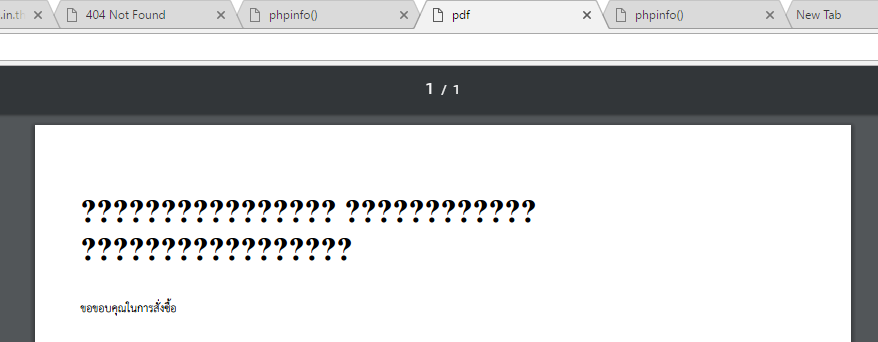
อันนี้เป็นเพียงตัวอย่างอย่างสั้นที่สุดที่ เพื่อ demo ให้ดูนะครับ ต้องไปประยุกต์เอาเอง
- ติดตั้ง mpdf โดยสั่ง composer require mpdf/mpdf
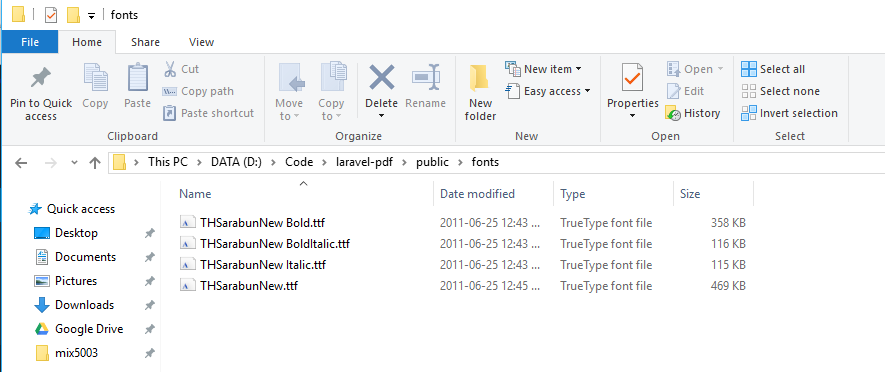
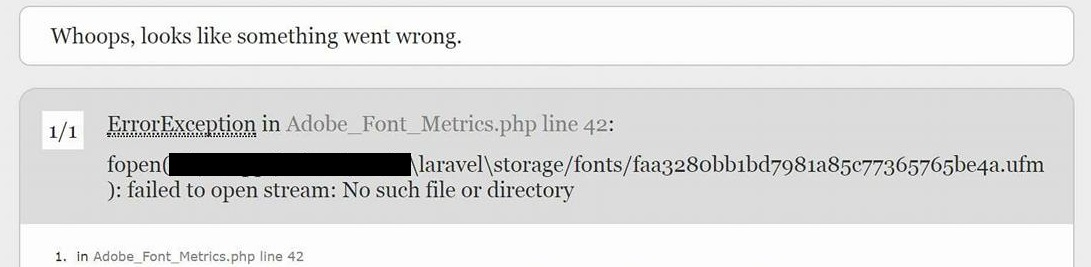
- สร้าง folder ชื่อ font แล้วเอา font ใส่ลงไป (พวกไฟล์ .ttf เช่น Sarabun-Regular.ttf)
- code ตามนี้ครับ (จุดสำคัญคือบรรทัด 18 key ของ array ต้องเป็นตัวเล็กหมด)
<?php require_once __DIR__ . '/vendor/autoload.php'; $defaultConfig = (new Mpdf\Config\ConfigVariables())->getDefaults(); $fontDirs = $defaultConfig['fontDir']; $defaultFontConfig = (new Mpdf\Config\FontVariables())->getDefaults(); $fontData = $defaultFontConfig['fontdata']; $mpdf = new \Mpdf\Mpdf([ 'fontDir' => array_merge($fontDirs, [ __DIR__ . '/font', ]), 'fontdata' => $fontData + [ // จุดสำคัญคือตรงชื่อ font ตรงนี้ต้องตัวเล็กหมดครับ 'th_sarabun' => [ 'R' => 'Sarabun-Regular.ttf', ] ], 'default_font' => 'th_sarabun', ]); $mpdf->WriteHTML('<p>ทดสอบภาษาไทย</p>'); $mpdf->Output(); - ลองทดสอบครับ ใช้ได้เลย